Harnessing Email Campaigns to Keep Parents Informed and Showcase Platform Value
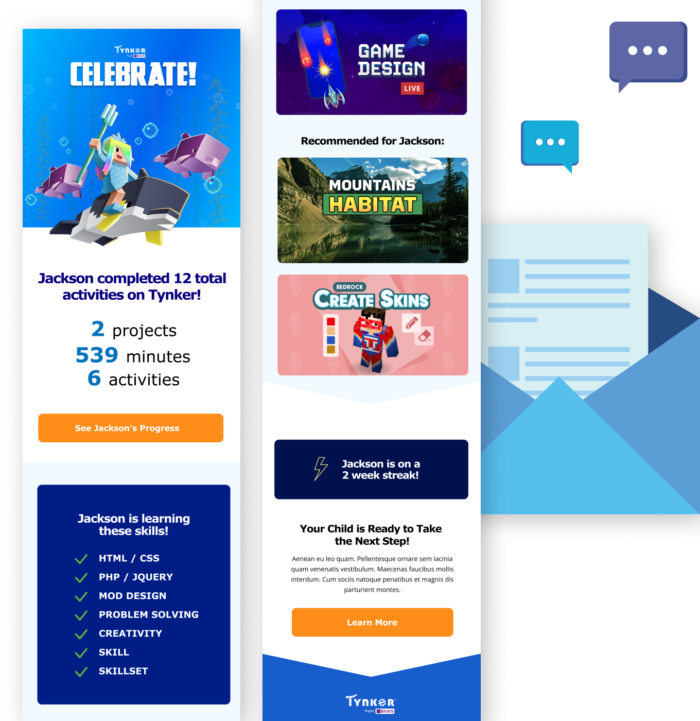
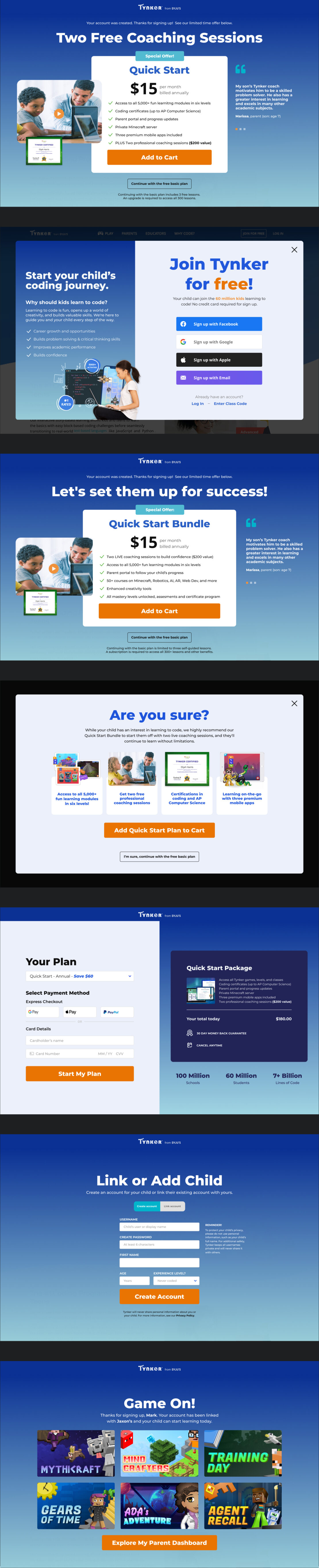
Our approach involved harnessing the power of strategic email communication to drive parent engagement, demonstrate the value of the platform, and encourage conversion to paid plans. Through targeted email campaigns, we kept parents informed about kids progress, showcased the benefits of our offerings, and provided exclusive incentives to drive conversion. By nurturing these relationships and effectively communicating the value of the platform via personalized emails, we fostered strong parent engagement and successfully increased conversion rates.