- Services Overview
- UX/UI
- Wireframing
-
Wireframing Deep Dive
Wireframing Deep Dive
Wireframing stands as the foundational phase in the design journey, acting as a pivotal schematic for your digital creation. We acknowledge the crucial role of wireframes in molding user interactions and facilitating fluid teamwork among all parties involved from design to development. For a more thorough exploration of this subject, we delve deeper into the nuances of wireframing on the following page.



Key Takeaways
-
Wireframing provides a visual structure for a digital product, laying the groundwork before adding design elements.
-
By mapping out user journeys, wireframes ensure an intuitive and user-centric design approach.
-
By identifying challenges early on, wireframes streamline the development process, saving time and resources.
-
Wireframes serve as a communication tool, aligning visions and expectations among team members and stakeholders.
About Wireframing
Our Expertise
Our Wireframing is backed by a team of seasoned professionals who understand the intricacies of user-centric design. With years of industry experience, our experts have honed their skills in creating wireframes that serve as the blueprint for exceptional user interfaces.
The Power of Wireframing
Wireframing is the art of visually outlining the structure and functionality of a digital interface. It’s the initial step in the design process, where ideas take shape and concepts evolve into tangible layouts. Here’s why our wireframing is indispensable:
- Clarity: Wireframes provide a clear visual representation of your interface, making it easier to communicate design ideas and gather feedback.
- Efficiency: By defining the layout and functionality upfront, wireframes save time and resources by preventing costly revisions later in development.
- User-Centricity: We prioritize the needs and expectations of your users, ensuring that the final product resonates with your target audience.
- Collaboration: Wireframes facilitate productive discussions among cross-functional teams, aligning everyone on the design direction.
Your Competitive Edge
Your decisions directly impact your company’s success. Our Wireframing gives you a competitive edge by translating your vision into tangible, user-centered designs that drive measurable results.
Now, let’s dive deeper into why our wireframing is important to us and how it translates into tangible business success.
Why We Do Wireframing
Our commitment to user-centric design isn’t just a mantra – it’s the cornerstone of our approach to digital solutions. We’re passionate about creating digital experiences that meet and exceed user expectations. The Wireframing embodies this commitment, and here’s why it’s essential to us and how it translates into tangible business success:
- A Passion for User-Centric Design: We’re driven by the belief that user experience can make or break a digital product. It’s not just about aesthetics; it’s about functionality, intuitiveness, and the emotional connection users have with your brand. Our Wireframing allows us to dive deep into the art of user-centric design, ensuring that every interaction aligns seamlessly with your users’ needs and desires.
- Empowering Your Decision-Making: We understand that your decisions impact the entire organization. Our wireframes empower you with a visual representation of your digital product’s potential. This clarity aids in informed decision-making, as you can see how design choices align with your business objectives.
Achieving Tangible Business Success
Our Wireframing isn’t just about creating pretty pictures; it’s about driving results. By visualizing the user journey and optimizing interfaces early in the design process, we pave the way for several business benefits:
- Increased Conversion Rates: Well-planned wireframes lead to user-friendly interfaces that convert visitors into customers faster.
- Enhanced User Satisfaction: Intuitive layouts and straightforward navigation keep users engaged and satisfied, fostering loyalty and word-of-mouth recommendations.
- Reduced Development CostsB: y ironing out design details upfront, we minimize costly revisions during development, saving you time and resources.
- Stronger Competitive Edge: A seamless user experience differentiates your brand in a crowded marketplace, attracting and retaining customers.
Goals and Objectives of Wireframing
Our Wireframing is designed with a clear mission in mind – to empower well-informed tech leadership in optimizing user experiences. To achieve this mission, our service is structured around specific goals and objectives that directly support your business and its users:
Enhance User Experience
Your users are at the forefront of our wireframing process. We aim to create wireframes that elevate their experience by:
- Streamlining Navigation: Intuitive layouts and clear pathways ensure users can navigate your digital products effortlessly.
- Minimizing Friction: We identify and eliminate potential pain points, making interactions smooth and enjoyable.
- Fostering Engagement: Engaging elements and enticing visuals immerse users in your content or services.
Boost Conversion Rates
Conversion is the lifeblood of any business, and our wireframes are optimized to maximize conversion rates. By fine-tuning user journeys, we help you:
- Optimize Call to Action: We strategically position and design call-to-action (CTAs) to encourage user actions that align with your goals.
- Reduce Abandonment: Streamlined processes and forms minimize user drop-offs during crucial conversion moments.
- Improve Checkout Processes: For e-commerce platforms, we focus on simplifying the buying process to minimize cart abandonment rates.
Save Time and Resources
Efficiency is key to successful projects. Our Wireframing is structured to save your business valuable time and resources by:
- Preventing Costly Revisions: Early wireframing identifies design issues before development, reducing the need for expensive changes later.
- Streamlining Communication: Clear wireframes are a common reference point, facilitating smoother communication among cross-functional teams.
- Meeting Deadlines: By ensuring a well-defined design direction, we help projects stay on track and meet deadlines.
Enhance Collaboration
Collaboration is essential for successful projects, and our wireframes encourage it by:
- Providing Visual Clarity: Visual wireframes make it easier for designers, developers, and stakeholders to understand and contribute to the project.
- Fostering Discussion: Wireframes serve as discussion points, allowing teams to provide feedback and iterate for better results.
- Aligning Teams: Cross-functional teams can align their efforts around a shared design vision, reducing conflicts and misunderstandings.
Our Approach
A deep commitment to user-centric design, a strong emphasis on empathy, and a relentless pursuit of excellence characterize our approach to wireframing. An exceptional user experience is the foundation of every successful digital product. Here’s a closer look at our approach:
- User-Centric Design: A profound focus on your users is at the core of our approach. We understand that their needs, preferences, and behaviors are the compass that guides our design decisions. By placing the user at the center of our wireframing process, we ensure your digital interfaces resonate with your target audience.
- Empathy-Driven Solutions: We don’t just design for users; we empathize with them. Our team immerses itself in your users’ shoes, seeking to understand their pain points and aspirations. This empathetic approach allows us to create wireframes that address real user needs, fostering a stronger emotional connection between your brand and its audience.
- Data-Informed Decision-Making: We believe in the power of data. Our wireframing process is informed by data analytics and user feedback. Analyzing user behavior and preferences, we make data-backed decisions that lead to designs optimized for user satisfaction and business success.
- Cross-Functional Collaboration: We view wireframing as a collaborative effort. Our approach encourages open communication and collaboration among designers, developers, and stakeholders. Involving all relevant parties in the wireframing process ensures that everyone’s expertise contributes to the final design.
- Iterative Refinement: Great designs are not born; they evolve. We embrace an iterative approach to wireframing, continuously refining our designs based on feedback, user testing, and evolving project requirements. This adaptability ensures that our wireframes align with your business goals throughout the design process.
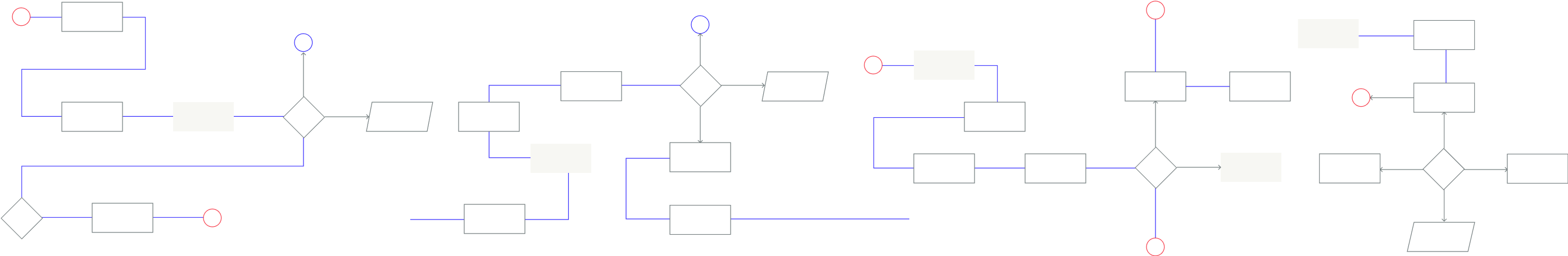
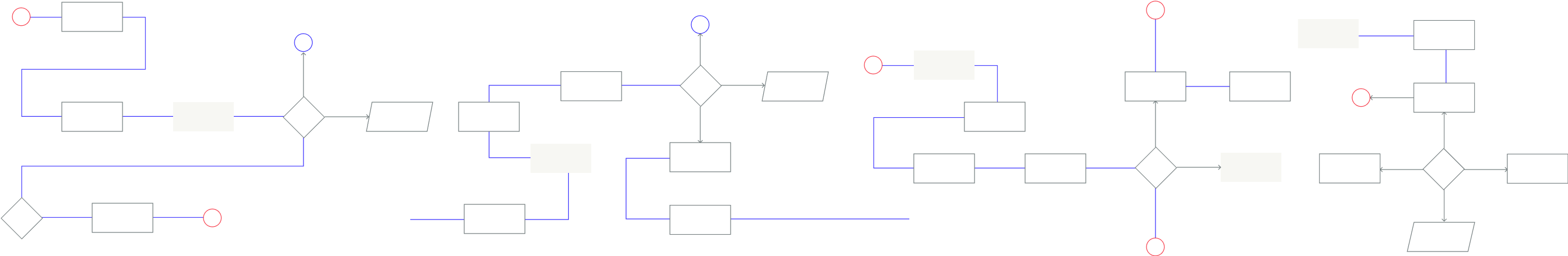
Our Process
The key to any successful project lies in its process. Wireframing, an essential cog in the digital design wheel, deserves a meticulous and adaptive process. We don’t just create a blueprint; we embark on a journey that seamlessly transitions ideas from the conceptual realm to tangible visuals. Our steps ensure clarity, precision, and, most importantly, alignment with the business’s core objectives.
- Kick-off & Alignment: It all starts with a conversation. In this phase, we immerse ourselves in your vision, understand the core objectives, and discuss potential challenges. We aim to establish a mutual understanding and set the tone for the coming phases.
- User & Market Research: Knowledge is power. Before sketching a single line, we deeply understand user behaviors, needs, and pain points. A thorough market analysis also helps us identify gaps and opportunities that the product can capitalize on.
- Sketching & Low-fidelity Wireframes: This is where our ideas take a rudimentary shape. Quick sketches allow us to visualize user flows and interfaces without getting bogged down by details. Low-fidelity wireframes serve as a sandbox, letting us experiment, iterate, and quickly adjust based on insights.
- Feedback Loops: Collaboration is at the heart of what we do. Regular feedback sessions with stakeholders ensure we’re on the right track. These touchpoints allow for real-time refinements, ensuring the wireframe evolves with your vision and user needs.
- High-fidelity Wireframes: With a more precise picture in place, we shift our focus to high-fidelity wireframes. These detailed layouts, with interface elements, interactive areas, and annotations, set the stage for the subsequent design and development phases.
- Validation & Testing: Assumption is the enemy of precision. Once our wireframes are ready, we validate them against real user scenarios. Through focused testing sessions, we assess how the wireframe aligns with user expectations, making adjustments where needed to ensure optimal user experience.
Our Promise
In an era where digital transformation drives business, more than a promise to deliver is needed. It has to be backed by actionable insights, strategic execution, and an unwavering commitment to achieving excellence. Our promise isn’t just a statement; it’s an ethos permeating every facet of our approach, especially regarding wireframing.
- Aligning Business Strategy with User Needs: A product truly shines at the intersection of business objectives and user aspirations. We ensure that our wireframes not only encapsulate the features of a product but also resonate with what users genuinely seek. It’s a balance that, when struck right, leads to enhanced user engagement and retention.
- Reducing Costs Through Foresight: Reactive changes during the development phase can be expensive in terms of time and resources. Our detailed wireframing process serves as a proactive shield against such unforeseen expenses. We streamline the development by mapping out potential challenges in advance, ensuring a smoother transition from design to deployment.
- Laying a Solid Foundation: Imagine constructing a skyscraper on an unstable foundation—a disaster waiting to happen. Similarly, a digital product without a well-crafted wireframe lacks direction and purpose. Our wireframes lay the groundwork, ensuring every subsequent design decision has a strong base to build upon.
- Setting Businesses Up for Unparalleled Success: We don’t just aim to design; we aim to transform. Our wireframing process isn’t merely a step—it’s a strategy. One that positions your business to meet and exceed market expectations.
A Deep Dive into Other Aspects of Wireframing
Wireframing, though fundamental, is merely one piece of the intricate puzzle that makes up the entire design and development lifecycle. To understand its true value and potential, it’s essential to see it in the broader context of related services and methodologies. Let’s delve into some of these complementary aspects, painting a holistic picture of the digital design canvas.
- User Personas: Every product is designed with a specific user in mind. User personas are fictional yet data-backed representations of your ideal customers. These personas serve as a guiding light, ensuring that the wireframes we create are tailored to your target audience’s needs, challenges, and aspirations.
- User Flow Charts: Navigation is the backbone of any digital product. User flow charts map out the user’s journey, detailing every possible interaction they might have with the product. This visual representation ensures that our wireframes facilitate an intuitive and seamless user experience, accessible from friction or unnecessary complexities.
- Prototype Testing: Validation is crucial. Once our wireframes mature into clickable prototypes, they undergo rigorous testing. This hands-on approach allows us to gauge user reactions, assess the flow’s efficiency, and make informed refinements. It’s an invaluable step that ensures our designs look good and function flawlessly.
- Information Architecture: Structure matters. Information Architecture (IA) is the art and science of organizing content in a manner that’s intuitive and user-friendly. By aligning IA with our wireframes, we ensure that users can effortlessly find the information they seek, enhancing satisfaction and driving engagement.
- Interaction Design: It’s not just about how a product looks but how it feels. Interaction design delves into the dynamics of user interactions—be it button clicks, swipes, or gestures. When intertwined with wireframing, it ensures that every element on the screen serves a purpose, leading to a richer and more interactive user experience.